Spotlight: Streamlining the process of connecting non-profit organizations to communities in need
Oftentimes people in need do not have access to resources needed for them to succeed. Although there are plenty of organizations that provide support, they lack the visibility and resources needed that would connect them to their communities in order to have a great impact. Spotlight bridges this gap by directly connecting people and communities to the organizations that can provide support and opportunities tailored to their specific needs.
Under the guidance of UX design lead Kenneth Uwakwe and alongside the rest of the design team at Spotlight, I assisted in the development of Spotlight by creating event management pages to achieve Spotlight’s goals as a product and create a seamless experience for Spotlight’s users.
Timeline
Mar ‘23 - July ‘23
Role
UI/UX Designer
Responsibilities
UX Design, UI Design
1/4 Problem
People do not have access to the resources that would lead them to success.
People from marginalized communities are faced with roadblocks in their path, and often do not have access to the resources that allow them to succeed, or simply are unaware of the resources that are available to them. They feel alone and hopeless in a world that was built without their needs and situations in mind.
2/4 Research
Setting the roadmap
I took time to research other social websites including LinkedIn and Facebook that offer event creation and management in order to research what competitors were doing to determine their capabilities and how relevant those features would be for Spotlight.
Research Goal: Determine what event management features are the most relevant for Spotlight.
3/4 Ideation
Tailoring relevant features for Spotlight’s users
Sketching
I sketched out my ideas and presented them to my team before moving forward with wireframes to make sure that I was going in the right direction.
4/4 High Fidelity Prototype
The final UI
After tweaking the design with the help and feedback from my team, I finalized the screens from low fidelity wireframes to a high fidelity prototype.
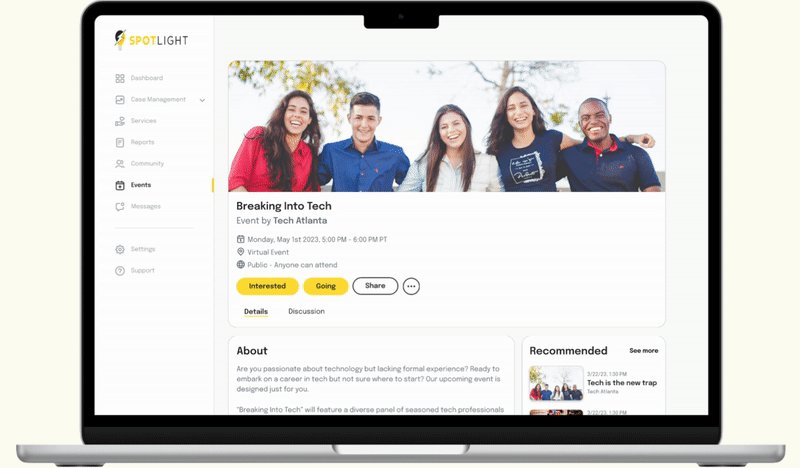
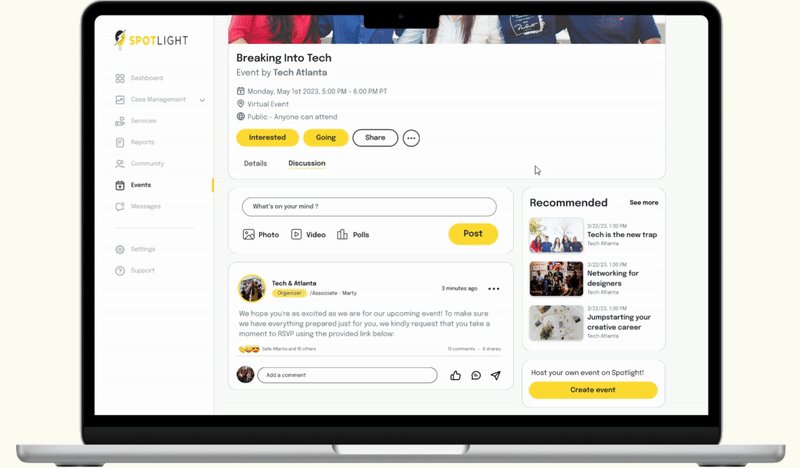
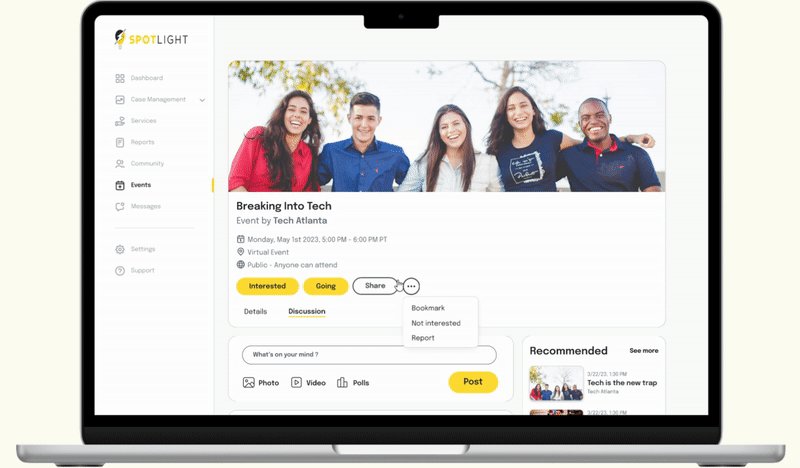
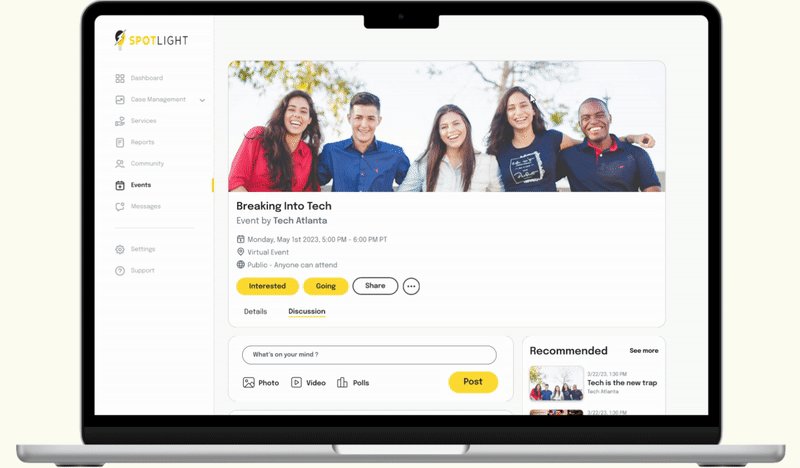
Main event page
Where to see all the event info, buttons to RSVP or bookmark events, invite friends, or have discussions with other attendees before the event.
Own event
Event page view for an event the user is putting on; includes a place to edit event, see event insights, and view the guest list.
Browsing and creating events
Users can browse, search, and filter through events that align with their preferred time, location, and industry.
Creating a responsive design
After creating the web UI, I used the design I created and made responsive designs for tablet and mobile screens.