UNIVERSE: Keeping campaign teams informed with Announcements
Down-ballot races for democratic and progressive campaigns are consistently overlooked, despite having larger legislative consequences in our daily lives than national elections. The tools that are currently available for political organizers are mainly built for larger campaigns, leaving local campaigns forgotten and without the proper support that they need.
UNIVERSE solves this by being an all-in-one political organizing platform that supports down-ballot campaigns, local organizations, and first-time candidates by providing all the tools needed to run a successful campaign. including Campaign Academy, where candidates and staff can learn how to run for office. For this design challenge, I created an “Announcements” page for UNIVERSE’s Campaign Academy, so campaign administrators can keep their staff updated and informed.
Timeline
Aug ’23
Role
UI/UX Designer
Responsibilities
UI/UX Design, Visual Design
1/4 Challenge
How can campaign administrators keep their staff up-to-date?
Campaign Academy is a new Universe product where we help candidates and campaign staff learn how to run for office. A candidate can add staffers and friends to their Academy to help them complete the course content. In order for campaign administrators to keep close communication with their staff, a new “Announcements” feature is needed to ensure that the whole team stays informed on tasks and updates as they come. With Announcements, campaign administrators can create and send announcements to campaign staff. These announcements will be available to be viewed in Campaign Academy and will be sent to the campaign staff’s email as well.
2/4 Exploration
Defining user needs
Before jumping into ideation, I took the time to explore the types of users that would be using the Announcements feature. Even though the main user for Announcements are the campaign administrators, I thought it was important to consider campaign staff needs as well.
After defining user needs, I came up with an overarching design goal and two supporting questions to answer with my design.
3/4 Ideation
Creating a seamless announcements page
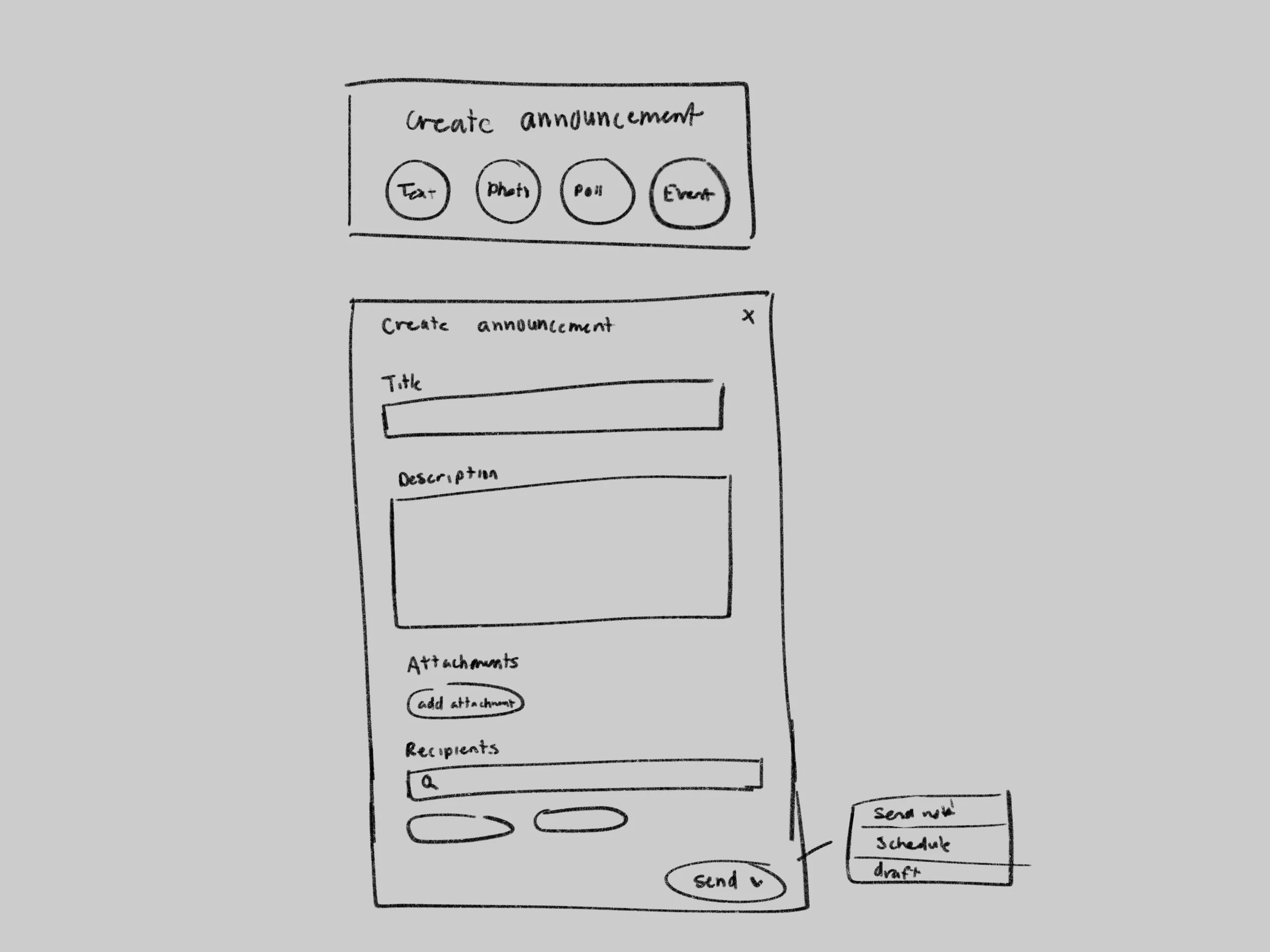
I first sketched out a few ideas to get all of my ideas out on paper (in this case, iPad) and consolidated the best parts of each sketch into a final sketch.
Wireframes
Using a template that was provided, I then created wireframes from my sketch. In this stage, I started to think about informational hierarchy and chose which information to prioritize.
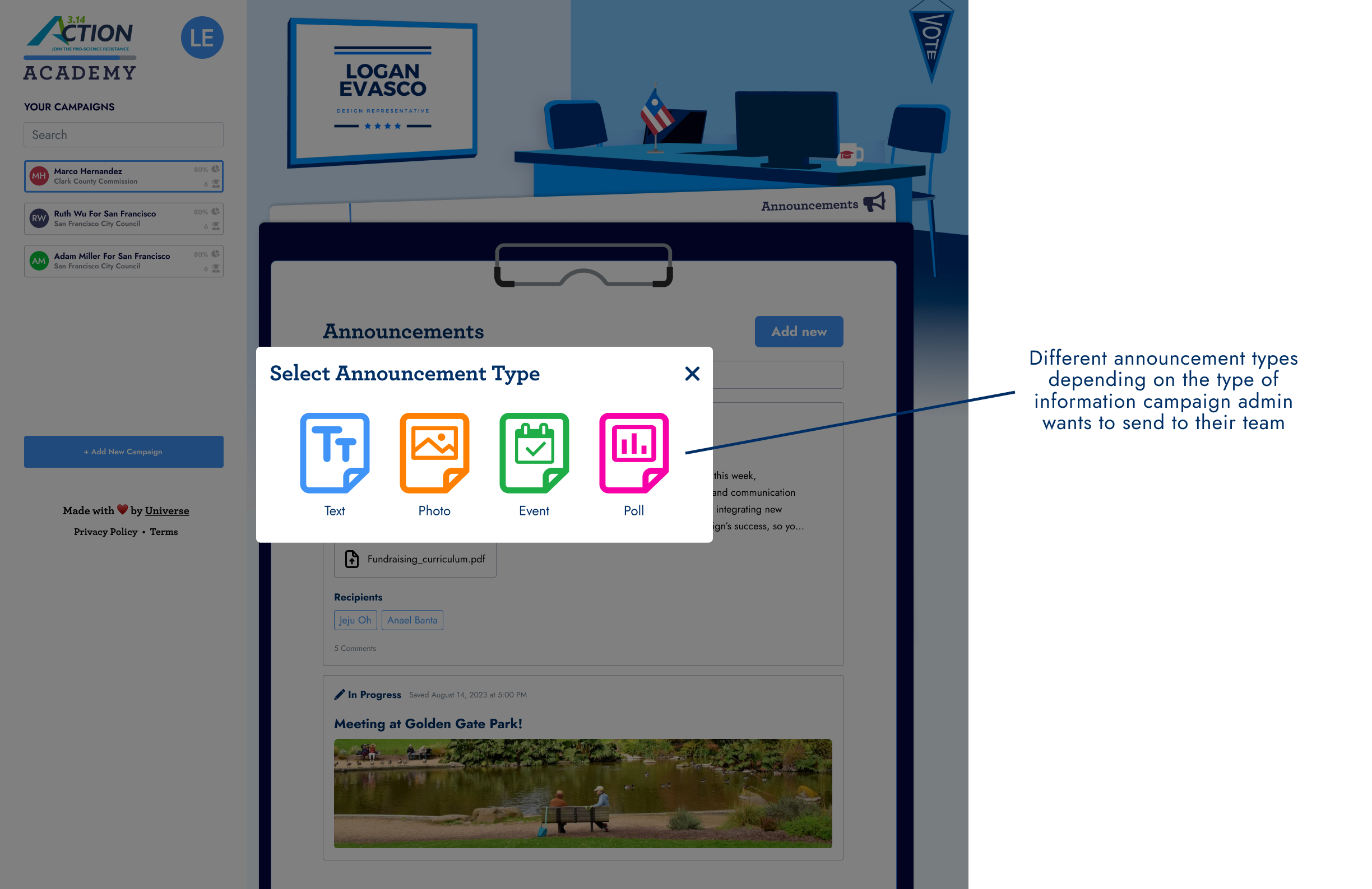
4/4 High Fidelity Prototype
Putting on the finishing touches
After finalizing the wireframes, I used the provided design system and and turned the wireframes into a high-fidelity prototype.